Widgets
What’s a widget you ask? It sounds like something that Wonka makes in his chocolate factory, doesn’t it? Well it is not. Not as far as I know anyway.
The widgets I do know are interface components used to help people navigate the webpages. If you look to the right side of this blog you’ll see several of them. Though you don’t really see the widget, you see what it does.
So one widget you see off to the right is titled RECENT POSTS. The one below that is PAGES. And so forth. When managing the website I can drag and drop widgets where I want them, title them, and tell them what I want them to do. I am not proficient at this, but I’m trying to learn.
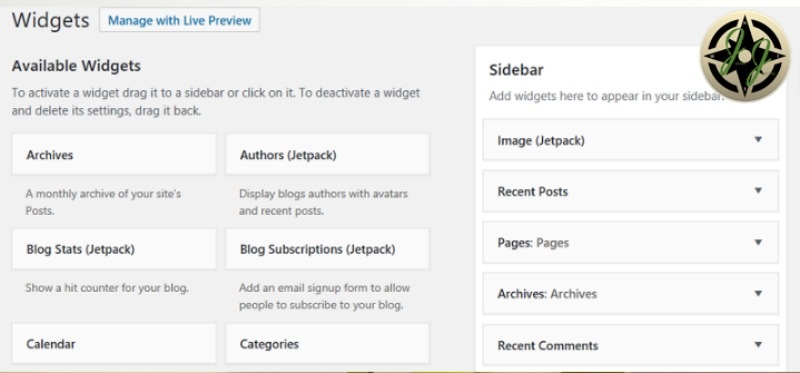
 This is the Widgets page that I see when editing the blog.
This is the Widgets page that I see when editing the blog.
Learning about our webpage
Up until today this blog only had widgets with text. If you’ve visited the blog before you might have noticed that there is now a picture over there. That picture is the cause of some exultation on my part, I’ll admit.
My purpose for it was that I wanted people to have a visual reminder that my kids Caitlin and Joshua are selling bread to raise money this summer. I didn’t just want the post I wrote about it to disappear. I wanted to find someway to add an image to the sidebar that would link people to the post and to the form to order bread.
Just about every blog I’ve ever been on has such images and links, so I assumed it wouldn’t be hard to do. I assumed that because I’m an idiot. It was hard. The actual adding of the picture wasn’t hard, but finding out how to do it was!
HTML and I aren’t the best of friends either.
I considered using several profanity laced sentences to define what a widget is, but I refrained. The reason for my feelings though was that I couldn’t make it work.
A simple Google search of “How to add a linked picture to my wordpress sidebar” turned up multiple articles trying to teach me. I selected the first one on the list and started to read. They claimed the process was easy and gave step by step instructions. Which I followed. To no avail.
They wanted me to upload the picture I wanted to use, edit the pic to add a link, then select the HTML coding and paste it into a text widget. I did that and got a big blank space where my picture and link were supposed to be. So I watched the attached video to see what I did wrong. I again followed along as they now showed me the process. I paused the video and took my time and got…. a big blank space where my picture was supposed to be.
So I went back to my Google search and chose a different article. It listed the same steps and told me again how easy it was to do.
Third article? Same story. By this time I’m getting mad though. At myself! How could these 2 minute videos do it so easily and then I get nothing?
Success!
Well, article number 4 didn’t have a video. But it had something better. After explaining the HTML process to me again (which I tried again and didn’t work!) it continued the article by saying “if you don’t want to use the HTML option you can always install the Image Widget plugin which will make this process easier.
I read that twice and thought, “Why the H*** didn’t the other sites tell me this?!?” When I was done using my “army words” under my breath, it took me about 20 seconds to find and install the plugin, about 30 seconds to copy the picture URL and link the website into the new widget, and maybe 20 seconds of review to make sure I had it done right before I clicked “Save”
Refresh the webpage and VOILA’ I now have a linked image on the sidebar of the blog. It took about 1 minute of time to make it happen. It took about 4 hours to figure out HOW to make it happen. Now that I’ve succeeded I’m feeling a bit of exultation at having accomplished the task.
I so wish I knew why the HTML method didn’t work. Honestly, sometimes being a idiot is painful and time consuming. I highly recommend against it.